Let’s Encrypt — это центр сертификации (англ. certification authority, CA), предоставляющий лёгкий способ получения и установки TLS/SSL-сертификатов, обеспечивающих возможность использования протокола HTTPS на веб-сервере. Работа с Let’s Encrypt упрощена наличием клиента Certbot, который автоматизирует большую часть работы. Тем не менее, бесплатный SSL-сертификат можно установить на веб-сервер вручную, независимо от его конфигурации.
Полный перечень программного обеспечения, в котором работа с сертификатами уже автоматизирована, вы можете найти на официальном сайте Certbot. Стоит отметить, что полная или частичная автоматизация возможна с помощью не только Certbot, но и другого программного обеспечения. Списки поддерживаемых операционных систем и браузеров, а также клиентов и библиотек постоянно обновляются.
В этом руководстве мы расскажем, как при помощи Certbot получить бесплатный SSL-сертификат и использовать его в Nginx на Ubuntu 16.04. Мы также покажем, как настроить автоматическое обновление SSL-сертификата во избежание истечения его срока действия. Если у вас запущен другой веб-сервер, следуйте его документации, чтобы узнать, как использовать сертификат для вашей конфигурации.
Шаг 0. Подготовка
Перед тем, как приступить к работе, вам нужно убедиться в нескольких вещах.
У вас должен быть установлен сервер на Ubuntu 16.04, и создан пользователь (не root), для которого настроены
sudo привилегии. Узнать, как это сделать, вы можете, следуя руководству по первичной настройке сервера на Ubuntu 16.04.
Вы должны быть владельцем доменного имени, для которого планируется использовать сертификат, или иметь доступ к его настройке. Если у вас нет зарегистрированного доменного имени, вы можете сделать это, используя один из регистраторов (например, Namecheap или GoDaddy).
После регистрации домена убедитесь, что создана запись A, которая связывает ваш домен и публичный IP-адрес вашего сервера. Это необходимо, потому что Let’s Encrypt проверяет, что вы являетесь владельцем домена, на который выдаётся сертификат. Например, если вы хотите получить сертификат для
example.com, такое доменное имя должно указывать на ваш сервер, чтобы проверка прошла. Мы будем использовать доменные имена example.com и www.example.com, поэтому необходимы DNS-записи для обоих доменов.
Если все требования выполнены, приступаем к установке Certbot — клиента Let’s Encrypt.
Шаг 1. Устанавливаем Certbot
Первым шагом на пути к получению SSL-сертификата является установка клиента Certbot на ваш сервер. Разработчики Certbot поддерживают собственный репозиторий с актуальной версией программного обеспечения. Поскольку Certbot находится в стадии активной разработки, для установки свежей версии стоит использовать именно этот репозиторий.
Для начала добавьте репозиторий:
sudo add-apt-repository ppa:certbot/certbot
Нажмите
ENTER для подтверждения. После этого необходимо обновить пакеты:sudo apt-get update
По завершении установите Certbot, используя команду
apt-get:sudo apt-get install certbot
Теперь Certbot готов к использованию.
Шаг 2. Получаем SSL-сертификат
Certbot предоставляет несколько способов получения SSL-сертификатов при помощи разных плагинов. В отличие от плагина для Apache, который описан в другом руководстве, большинство плагинов помогут вам только получить сертификат, который придётся настроить на вашем сервере вручную. Плагины, которые позволяют только получать сертификаты и не устанавливают их, называются «аутентификаторами», так как они используются для подтверждения подлинности сервера, которому сертификат выдаётся.
Давайте разберёмся, как использовать плагин Webroot для получения SSL-сертификата.
Использование плагина Webroot
Алгоритм работы Webroot включает в себя создание специального файла в директории
/.well-known. Она размещается в корневом каталоге веб-сервера (document root) и может быть открыта сервисом Let’s Encrypt для проверки. В зависимости от ваших настроек, вам может понадобиться явно разрешить доступ к папке /.well-known.
Если вы ещё не установили Nginx, сделайте это, следуя руководству по установке Nginx на Ubuntu 16.04.
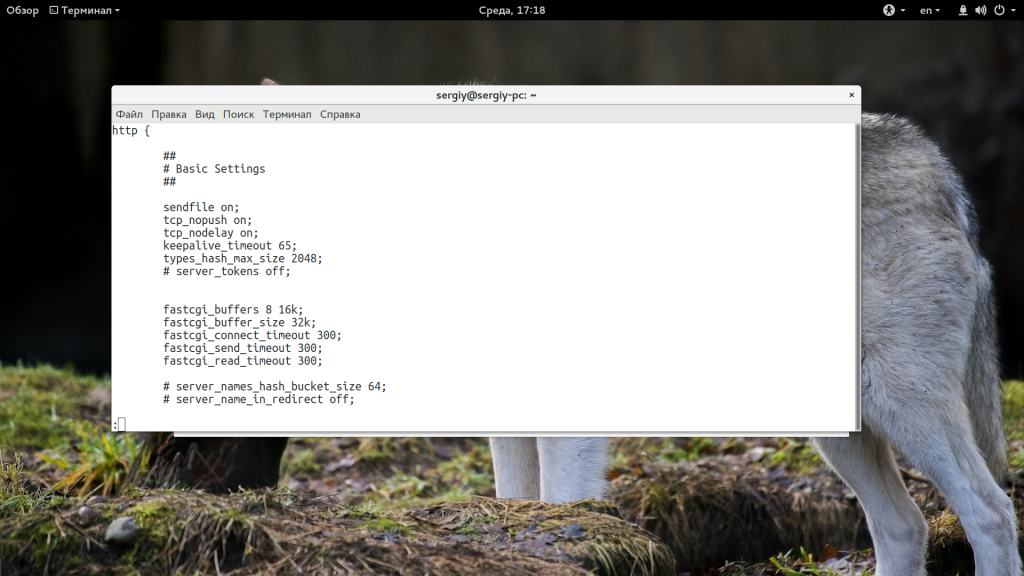
Чтобы убедиться в том, что папка доступна сервису Let’s Encrypt, внесем небольшие изменения в конфигурацию Nginx. По умолчанию файл конфигурации находится в папке
/etc/nginx/sites-available/default. Мы будем использовать редактор Nano для внесения изменений:sudo nano /etc/nginx/sites-available/default
Внутри блока
server добавьте такой блок location:# Добавить в SSL-блок server
location ~ /.well-known {
allow all;
}
Вам также стоит посмотреть, где расположен корневой каталог веб-сервера (document root), так как этот путь необходим при работе с Webroot. Если вы используете стандартный файл конфигурации, она будет расположена в
/var/www/html.
Сохраните и закройте файл.
Проверьте вашу конфигурацию на синтаксические ошибки:
sudo nginx -t
Если ошибок нет, перезапустите Nginx, используя эту команду:
sudo systemctl restart nginx
Теперь, когда мы знаем
webroot-path, можно выполнить запрос на получение SSL-сертификата. При помощи ключа -d указываются доменные имена. Если вы хотите использовать единый сертификат для нескольких доменных имен (например, example.com и www.example.com), не забудьте добавить их все. Также убедитесь, что вы заменили значения webroot-path и доменные имена на соответствующие вашим:sudo certbot certonly –webroot –webroot-path=/var/www/html -d example.com -d www.example.com
Если это первый запуск Certbot, вам будет предложено ввести адрес электронной почты и подтвердить согласие с правилами использования сервиса. После этого вы увидите сообщение об успешном завершении и путь, куда были сохранены ваши сертификаты:
# Пример сообщения IMPORTANT NOTES: — Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem. Your cert will expire on 2017-07-26. To obtain a new or tweaked version of this certificate in the future, simply run certbot again. To non-interactively renew *all* of your certificates, run "certbot renew" — If you lose your account credentials, you can recover through e-mails sent to sammy@example.com. — Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. — If you like Certbot, please consider supporting our work by: Donating to ISRG / Let’s Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Обратите внимание, что путь к сертификату и дата истечения срока его использования указаны в начале сообщения.
Примечание 1. Если в процессе вы получите ошибку вродеFailed to connect to host for DVSNI challenge, значит, вам нужно настроить файрвол вашего сервера, разрешив TCP-трафик на портах80и443.Примечание 2. Если для вашего домена используется маршрутизация через такой DNS-сервис, как CloudFlare, вам придется временно отключить её до тех пор, пока сертификат не будет получен.
Файлы сертификата
После получения сертификата у вас должны появиться следующие файлы в PEM-кодировке:
- cert.pem — сертификат вашего доменного имени;
- chain.pem — цепочка сертификатов Let’s Encrypt;
- fullchain.pem — объединённые
cert.pemиchain.pem; - privkey.pem — приватный (секретный) ключ вашего сертификата.
Важно запомнить расположение этих файлов, так как они будут использоваться в конфигурации вашего сервера. Сами файлы расположены в папке
/etc/letsencrypt/archive. Однако Certbot создает симлинкина наиболее актуальные файлы сертификата в папке /etc/letsencrypt/live/ваше_доменное_имя/. Так как символьные ссылки указывают на наиболее актуальные файлы сертификата, именно этот путь лучше использовать при обращении к ним.
Вы можете проверить существование файлов, используя такую команду (подставьте ваше доменное имя):
sudo ls -l /etc/letsencrypt/live/ваше_доменное_имя/
Результатом выполнения команды должны быть указанные выше файлы сертификата. Теперь вы можете настроить ваш сервер так, чтобы
fullchain.pem использовался в качестве файла сертификата, а privkey.pem в качестве ключа сертификата.Генерация ключа по алгоритму Диффи-Хеллмана
Для повышения безопасности вам необходимо сгенерировать ключ по алгоритму Диффи-Хеллмана. Для генерации ключа длиной 2048 бит используйте такую команду:
sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Процесс может занять несколько минут.
Шаг 3. Настраиваем TLS/SSL на веб-сервере
Теперь, когда у вас есть SSL-сертификат, необходимо настроить веб-сервер Nginx так, чтобы он начал его использовать.
Внесем некоторые изменения в нашу конфигурацию:
- Создадим сниппет конфигурации, содержащий расположение нашего SSL-ключа и файлов сертификата.
- Создадим сниппет конфигурации, содержащий настройки устойчивого SSL, которые можно будет использовать в будущем для любого сертификата.
- Обновим блоки
serverв конфигурации Nginx, которые будут управлять SSL-запросами и использовать оба вышеуказанных сниппета.
Такой подход к настройке Nginx позволяет сохранить блоки
server чистыми и сделать конфигурацию доступной для повторного использования.Создаем сниппет конфигурации для SSL-ключа и сертификата
Сперва создадим сниппет конфигурации Nginx в папке
/etc/nginx/snippets.
Для правильного распознавания назначения файла назовем его
ssl-, затем укажем доменное имя и в конце поставим .conf:sudo nano /etc/nginx/snippets/ssl-example.com.conf
В этом файле необходимо установить соответствие директивы
ssl_certificate файлу сертификата и ssl_certificate_key — соответствующему ключу. В нашем случае это будет выглядеть так:ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
Когда добавите эти строки, сохраните и закройте файл.
Создаем сниппет конфигурации с устойчивыми настройками шифрования
Следующим шагом мы создадим другой сниппет, определяющий некоторые настройки SSL. Это позволит Nginx подключить устойчивый «набор шифров» SSL (англ. cipher suite) и некоторые дополнительные функции, которые помогут обеспечить безопасность нашего сервера.
Прим. перев. Cipher Suite — это совокупность алгоритмов, используемых в конкретной TLS/SSL-сессии:
- алгоритм выработки сессионных ключей шифрования;
- алгоритм, используемый для аутентификации сервера;
- непосредственно сам симметричный алгоритм шифрования трафика;
- и алгоритм контроля целостности (MAC, message authentication code).
Установленные нами параметры могут быть использованы повторно для конфигураций Nginx в будущем, поэтому дадим файлу стандартное название:
sudo nano /etc/nginx/snippets/ssl-params.conf
Для настройки безопасной связки Nginx-SSL мы будем использовать рекомендации сайта Cipherli.st. Он создан для предоставления быстрого доступа к готовым настройкам шифрования популярного программного обеспечения. Дополнительная информация доступна в руководстве по настройке SSL для Nginx.
Примечание. Предлагаемые стандартные настройки на сайте Cipherli.st обеспечивают устойчивую безопасность, но иногда это приводит к ухудшению совместимости. Если вам необходимо поддерживать более старые версии клиентов, используйте альтернативный список настроек, доступный при нажатии на значок «Yes, give me a ciphersuite that works with legacy/old software.» Составить такой список можно и вручную.
Для наших целей можно скопировать предлагаемые настройки целиком. Нам потребуется внести лишь некоторые изменения.
Сперва добавим DNS-резолвер. Используем для нашего руководства тот, что предлагает Google. Затем установим в качестве параметра
ssl_dhparam указатель на файл ключа Диффи-Хеллмана, который мы сгенерировали ранее.
И, наконец, почитайте о протоколе HTTP Strict Transport Security, или HSTS. Он обеспечивает повышенную безопасность, но его некорректное использование может привести к серьезным последствиям. В этом руководстве мы отключим заголовочный файл по умолчанию, но вы можете не делать этого, если уверены, что понимаете последствия:
# Источники: https://cipherli.st/ # и https://raymii.org/s/tutorials/Strong_SSL_Security_On_nginx.html ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; ssl_ciphers "EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH"; ssl_ecdh_curve secp384r1; ssl_session_cache shared:SSL:10m; ssl_session_tickets off; ssl_stapling on; ssl_stapling_verify on; resolver 8.8.8.8 8.8.4.4 valid=300s; resolver_timeout 5s; # отключаем заголовочный файл HSTS # add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"; add_header X-Frame-Options DENY; add_header X-Content-Type-Options nosniff; ssl_dhparam /etc/ssl/certs/dhparam.pem;
После внесения изменений сохраните и закройте файл.
Настраиваем конфигурацию Nginx для SSL
Теперь, когда мы подготовили сниппеты, можно обновить нашу конфигурацию Nginx и подключить SSL.
В данном руководстве мы полагаем, что вы используете стандартный файл с блоками
server, расположенный в папке /etc/nginx/sites-available. Если вы используете другой файл с блоками server, замените название в представленных ниже командах.
Перед тем, как двигаться дальше, давайте сделаем резервную копию нашего текущего файла с блоками
server:sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.bak
Теперь откройте файл с блоками
server для внесения изменений:sudo nano /etc/nginx/sites-available/default
Внутри ваш блок
server, вероятно, начинается так:server {
listen 80 default_server;
listen [::]:80 default_server;
# Конфигурация SSL
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
. . .
Изменим текущую конфигурацию так, чтобы незашифрованные HTTP-запросы автоматически перенаправлялись на шифрованный HTTPS. Такой способ обеспечивает лучшую безопасность. Если вы хотите разрешить и HTTP-, и HTTPS-трафик, используйте альтернативную конфигурацию, представленную в следующем разделе.
Разделим конфигурацию на два отдельных блока. После первых двух директив
listen добавим директиву server_name, указывающую на доменное имя вашего сервера. Затем установим перенаправление на созданный нами второй блок server. После этого закроем текущий блок:server {
listen 80 default_server;
listen [::]:80 default_server;
server_name example.com www.example.com;
return 301 https://$server_name$request_uri;
}
# Конфигурация SSL
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
. . .
Следующим шагом необходимо открыть новый блок
server сразу за текущим, чтобы оставшаяся часть конфигурации попала в него. Мы можем раскомментировать обе директивы listen, использующие порт 443. К этим строкам можно добавить http2, чтобы включить HTTP/2 внутри блока. После этого нам останется подключить оба настроенных нами сниппета в файл:Примечание. У вас может быть только одна директиваlisten, которая подключает модификаторdefault_serverдля каждой комбинации версии IP и порта. Если для выбранных портов у вас включены другие блокиserver, для которых настроенdefault_server, вам придется удалить модификатор у одного из блоков.
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name example.com www.example.com;
return 301 https://$server_name$request_uri;
}
server {
# Конфигурация SSL
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
include snippets/ssl-example.com.conf;
include snippets/ssl-params.conf;
. . .
После внесения изменений сохраните и закройте файл.
Альтернативная конфигурация: разрешаем HTTP- и HTTPS-трафик
Если вы хотите или вынуждены разрешить и шифрованный, и нешифрованный контент, вам придётся настроить Nginx немного иначе. Так делать не стоит, но в некоторых ситуациях это может быть необходимо. По сути, мы склеим разделенные блоки
server в один и уберём перенаправление:server {
listen 80 default_server;
listen [::]:80 default_server;
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name example.com www.example.com;
include snippets/ssl-example.com.conf;
include snippets/ssl-params.conf;
. . .
После внесения изменений сохраните и закройте файл.
Шаг 4. Настраиваем файрвол
Если у вас включен файрвол ufw, вам необходимо обновить настройки и разрешить SSL-трафик. К счастью, Nginx регистрирует несколько профилей с ufw после установки.
Вы можете посмотреть текущие настройки, введя:
sudo ufw status
Вероятно, результат будет выглядеть следующим образом, означая, что на сервере разрешён только HTTP-трафик:
Status: active To Action From – —— —- OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere(v6) Nginx HTTP(v6) ALLOW Anywhere (v6)
Чтобы разрешить HTTPS-трафик, можно включить профиль «Nginx Full» и удалить лишний профиль «Nginx HTTP»:
sudo ufw allow ’Nginx Full’ sudo ufw delete allow ’Nginx HTTP’
Теперь состояние файрвола должно выглядеть так:
sudo ufw status
Status: active To Action From – —— —- OpenSSH ALLOW Anywhere Nginx Full ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx Full (v6) ALLOW Anywhere (v6)
Шаг 5. Подключаем изменения в Nginx
Теперь, когда мы внесли изменения в конфигурацию и обновили правила файрвола, нужно перезапустить Nginx, чтобы изменения вступили в силу.
Первым делом стоит проверить и убедиться, что синтаксические ошибки в наших файлах отсутствуют. Это можно сделать, введя:
sudo nginx -t
В случае успеха ваш результат должен выглядеть следующим образом:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Если ваш результат совпадает с тем, что вы видите выше, значит, ваш файл конфигурации не содержит синтаксических ошибок. Для активации изменений безопасно перезапустим Nginx:
sudo systemctl restart nginx
Теперь TLS/SSL-сертификат от Let’s Encrypt на месте и файрвол разрешает трафик на портах
80 и 443. На этом этапе протестируйте работоспособность TLS/SSL-сертификата, зайдя на ваш домен в браузере по HTTPS.
Вы можете использовать инструмент Qualys SSL Labs Report, чтобы посмотреть оценку конфигурации вашего сервера:
# Наберите в браузере: https://www.ssllabs.com/ssltest/analyze.html?d=example.com
Такая настройка SSL должна показать рейтинг A+.
Шаг 6. Настраиваем автоматическое обновление
Сертификаты от Let’s Encrypt действуют только в течение 90 дней. Это побуждает пользователей к автоматизации процесса обновления. Нам понадобится создать регулярно запускающуюся команду для проверки и автоматического обновления сертификатов, срок которых истекает.
Для запуска проверки ежедневных обновлений мы будем использовать Cron — стандартный системный сервис для запуска повторяющихся задач. Задачи Cron указываются в файле под названием
crontab:sudo crontab -e
Вставьте следующую строчку в конец файла, затем сохраните и закройте его:
. . . 15 3 * * * /usr/bin/certbot renew –quiet –renew-hook "/bin/systemctl reload nginx"
Часть строчки
15 3 * * * означает «запускай следующую команду в 3:15 ночи ежедневно». Вы можете выбрать любое время.
Команда
renew для Certbot проверит все сертификаты, установленные в системе, и обновит каждый, срок использования которого истекает менее, чем через 30 дней. Ключ –quiet говорит Certbot’у ничего не выводить и не ждать ввода от пользователя. –renew-hook "/bin/systemctl reload nginx" перезагрузит Nginx, чтобы он использовал новые файлы сертификата, но только в случае, если произошло обновление.
Cron будет запускать эту команду каждый день. Все установленные сертификаты будут автоматически обновлены и подгружены, когда останется меньше 30 дней до истечения срока их действия.
Заключение
В данном руководстве мы установили клиент сервиса Let’s Encrypt — Certbot, загрузили SSL-сертификаты для наших доменов, настроили Nginx, чтобы он использовал эти сертификаты, и настроили автоматическое обновление. Если у вас остались вопросы по использованию Certbot, его документация вам поможет.
Перевод статьи «How To Secure Nginx with Let's Encrypt on Ubuntu 16.04»